Je vous propose des formations sur Dreamweaver partout dans le Nord de la France ainsi que des tutoriels gratuits.

Tips 1 : Gestion de sites avec Dreamweaver
Tips 2 : Organisation de l'espace de travail
Tips 3 : Mise en forme à l'aide de tableaux
Tips 4 : Avoir un code source "propre" avec Dreamweaver
Tips 5 : Utilisation et création de feuilles de styles CSS
Tips 6 : Transfert de données via le client ftp de Dreamweaver
Tips 7 : Connecter une base de données
Le mode avancé
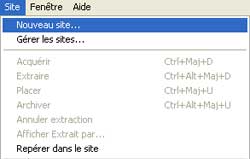
Etape 1:
 |
1- Aller dans le menu Site 2- Cliquez sur Nouveau site |
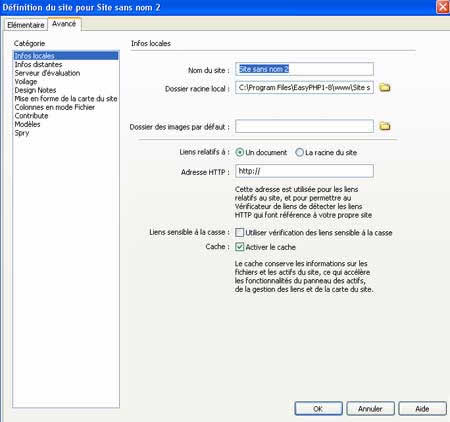
Etape 2:

La boîte de dialogue comporte dix catégories
Infos locales : Définition de la zone locale
1- Définissez un nom pour votre site ex: Mon site
2- Dans le Champ racine locale, indiquez le chemin où se trouve votre site
Ex : C:\Documents and Settings\Georges\Mes Documents\Mon_site
Ex : Si vous avez installé EasyPhp dans le répertoire par déf, votre dossier racine sera :
C:\Program Files\EasyPHP1-8\www\Mon_site
3- Indiquez le chemin du Dossier des images par défaut
Ex : C:\Documents and Settings\Georges\MesDocuments\Mon_site\images\
Ex : Si vous avez installé EasyPhp dans le répertoire par déf, votre dossier racine sera : C:\Program Files\EasyPHP1-8\www\Mon_site\images
Infos Distantes : Définir le type d'accés distant
Cliquez sur le menu déroulant Accés, une liste de choix apparaît avec les catégories ci dessous
Aucun : Aucune infos distantes
FTP : Permet de définir l'accés ftp du répertoire distant où seront envoyées vos données
Pour en savoir plus sur le paramétrage de l'accés ftp, consultez la rubrique Transfert de données via le client ftp de Dreamweaver
Local Réseaux : Permet de définir le répertoire distant, dans le cas ou votre serveur web se trouve sur votre réseau local, sur un lecteur réseau par exemple.
WebDAV
RDS
Base de données Sourcesafe®
 |
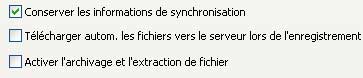
1- Conserver les informations de synchronisation
2- Télécharger autom. les fichiers vers le serveur lors de l'enregistrement
Lorsque vous enregistrez un fichier, le fichier est automatiquement envoyé vers le serveur distant
3- Activer l'archivage et l'extraction de fichiers
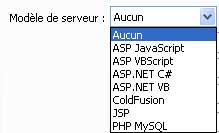
Serveur d'évaluation : Permet de définir le modele de Serveur et le langage utilisé
La liste déroulante s'ouvre

1- Vous choisissez le modele de serveur que vous souhaitez utiliser
2- Définissez le type d'accés
Aucun
FTP : Consulter la rubrique sur le paramétrage du client FTP de Dreamweaver
Local / Réseaux :(Entrer vos paramétres comme vu ci dessus)
Webdav
Voilage
Design Notes
Les notes et remarques essentielles pour le développement d'un site Web peuvent être enregistrées dans des Design Notes. Toutefois, il faut que l'option Gérer Design Notes soit oit activée. Dans ce cas, il est possible de créer ce type de notes pour les différents fichiers du site. Quand une page contenant des Design Notes dépendantes est déplacée ou renommée, les notes sont prises en compte.
Le bouton Nettoyer permet de supprimer les notes qui ne sont plus affectés à un fichier.
Mise en forme de la carte du site
Les cartes du site sont utiles pour présenter de maniére graphique la structure du site. Il s'agit de sortes de cartes géographiques sur lesquelles les relations entre les différentes pages sont présentées
L'affichage d'une carte du site est définie dans cette catégorie
Choix des options :
Page d'accueil : Si votre page porte pas le nom index.htm, html, php etc..., Dreamweaver peut retrouver automatiquement votre page d'accueil. Si ce n'est pas le cas, vous devez saisir son nom dans ce champ.
Nombre de colonnes : Indique le nombre d'icones de pages pouvant être placées les unes à coté des autres. Selon la largeur des colonnes, définissez une valeur comprise entre 5 (largeur 150) et 10 (largeur 80) si vous ne voulez pas faire défiler la page à l'
Nombre de colonnes : Indique la largeur des colonnes en pixels. L'cone de la page a toujours la mme taille, mais si les colonnes sont trop étroites, les noms de fichiers ou le le titre des pages sous les icônes de page sont coupés
Etiquette des icônes : Vous pouvez afficher les noms de fichiers ou le titre des pages sous les icônes
Options :
Afficher les fichiers marqués comme masqués : Vous pouvez choisir d'afficher ou non les fichiers HTML cachés. Si cette option est activée, ces noms de fichiers figurent en italique dans la carte du site. Un fichier masqué est également produit quand un lien est crée vers une page de même niveau ou de niveau supérieur quand un lien existe déja en sens inverse
Afficher les fichiers dépendants: Si cette option est activée, le nom de tous les fichiers dépendants est affiché dans la carte du site. Les fichiers dépendants sont par exemple des images de la page web.
Colonne en mode fichier
Contribute
Modéles : Permet de gérer la mise à jour des modéles
Spry : Permet de définir le chemin ou sont stockés les Spry