Javascript est un langage de programmation orienté objet. Il nous est donc possible de créer des objets qui nous
serviront dans notre code. Chaque objet dispose de propriétés et de méthodes. Sans que vous le sachiez, lorsque vous avez déclaré et utilisé des variables, vous avez crée des objets Javascript.
Dans cette partie, nous allons étudier les 3 objets les plus utilisés: les tableaux (array), les dates (date) et l’objet window. Nous verrons comment les manipuler.Javascript est un langage de programmation orienté objet. Il nous est donc possible de créer des objets qui nous serviront dans notre code. Chaque objet dispose de propriétés et de méthodes. Sans que vous le sachiez, lorsque vous avez déclaré et utilisé des variables, vous avez crée des objets Javascript.
Dans cette partie, nous allons étudier les 3 objets les plus utilisés: les tableaux (array), les dates (date) et l’objet window. Nous verrons comment les manipuler.
Le constructeur
Le constructeur est un code qui est exécuté quand on utilise un nouvel objet. Il permet d’effectuer des actions comme définir diverses variables au sein même de l'objet (comme le nombre de caractères d'une chaîne de caractères). Tout cela est fait automatiquement pour les objets natifs.
Les propriétés
Toute valeur va être placée dans une variable au sein de l'objet : c'est ce que l'on appelle une propriété. Une propriété est une variable contenue dans l'objet, elle contient des informations nécessaires au fonctionnement de l'objet.
Les méthodes
Enfin, il est possible de modifier l'objet. Cela se fait par l'intermédiaire des méthodes. Les méthodes sont des fonctions contenues dans l'objet, et qui permettent de réaliser des opérations sur le contenu de l'objet. Par exemple, dans le cas d'une chaîne de caractères, il existe une méthode qui permet de mettre la chaîne de caractères en majuscules.
Exemple :
Objet : tableau (array)
Constructeur :
Propriétés : Cet objet a des propriétés, par exemple son nb de lignes et colonnes
Méthodes : Possibilité de trier, supprimer la première ligne, la dernière ligne
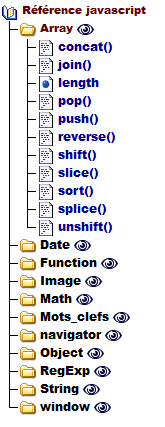
Les références sur les objets, méthodes et propriétés

Array, Date, Function etc ... se sont des objets
concat(), join() se sont les méthodes, ce qui est possible de faire sur l'objet
Les propriétés les informations disponibles sur l'objet
Array doit être noté en majuscule, les objets généralement avec une majusccule en début, sauf : navigator et window
var Prenoms= new Array(['Mathieu','Jean','Marie']);
Une seule propriété pour le Array qui est length, length : Contient le nombre d'éléments d'un tableau.
<script>
// Je crée mon objet
var Prenoms=['Mathieu','Jean','Marie'];
// Propriété, une seule propriété pour le Array qui est length, length : Contient le nombre d'éléments d'un tableau.
alert(Prenoms.length);
// J'utilise la méthode pop pour retirer le dernier élément du tableau
Prenoms.pop();
alert(Prenoms);
// alert(Prenoms.length);
</script>
A noter la première valeur du Array est 0 Propriété, une seule propriété pour le Array qui est length, length : Contient le nombre d'éléments d'un tableau.
<script>
function traitementTableau(){
// Je déclare mon premier tableau
var Prenoms = ['Mathieu', 'Laurence' , 'Christophe', 'Sylvie'];
alert(Prenoms[1]) ;
}
</script>
<script>
var Prenom1;
Prenom1 =new Array(['Mathieu'],['Paul'],['Henri']);
for(var i=0; i<Prenom1.length; i++) {
alert(Prenom1[i]);
}
</script>
A noter, qu'il n'a pas de propriétés.
http://www.toutjavascript.com/reference/reference.php?ref=length&parent=92
getMonth() A savoir la méthode getMonth part de 0, Janvier =0 donc il faudra rajouter 1
Exercice 1 :
Récupèrer le jour, le mois et l’année grâce aux méthodes de l’objet Date
<script>
var LaDate = new Date(); // Instancier objet date
//On récupère le jour, le mois et l’année grâce aux méthodes de l’objet Date
var Jour=LaDate.getDate(); // Jour de la semaine
var JourNum=LaDate.getDay(); // N° du jour de la semaine
var Mois=LaDate.getMonth()+1; // A savoir la méthode getMonth part de 0, Janvier =0 donc il faudra rajouter 1
var Annee=LaDate.getFullYear();
var Mois = Mois+1;
// Objet document methode write
document.write(Jour+'/'+Mois+'/'+Annee);
</script>
Exercice 2 :
Afficher les résultats en français
Corrigé
<script>
var LaDate = new Date(); // Instancier objet date
//On récupère toujours le jour, le mois et l’année grâce aux méthodes de l’objet Date
var Jour=LaDate.getDate(); // Jour de la semaine
var JourNum=LaDate.getDay(); // N° du jour de la semaine
var Mois=LaDate.getMonth()+1; // A savoir la méthode getMonth part de 0, Janvier =0 donc il faudra rajouter 1
var Annee=LaDate.getFullYear();
var Mois = Mois+1;
switch(JourNum) {
case 1:
var JourFrancais = "Lundi";
break;
case 2:
var JourFrancais = "Mardi";
break;
case 3:
var JourFrancais = "Mercredi";
break;
case 4:
var JourFrancais = "Jeudi";
break;
case 5:
var JourFrancais = "Vendredi";
break;
case 6:
var JourFrancais = "Samedi";
break;
case 7:
var JourFrancais = "Dimanche";
break;
}
switch(Mois) {
case 6:
var MoisFrancais = "Juin";
break;
case 7:
var MoisFrancais = "Juillet";
break;
case 8:
var MoisFrancais = "Aout";
break;
case 9:
var MoisFrancais = "Septembre";
break;
case 10:
var MoisFrancais = "Octobre";
break;
case 11:
var MoisFrancais = "Novembre";
break;
case 12:
var MoisFrancais = "Décembre";
break;
}
// Objet document methode write
document.write(JourFrancais+' '+Jour+' '+MoisFrancais+' '+Annee);
</script>