
Découvez les bases du plus célébre des frameworks CSS.
Dézipper l'archive et extraire les fichiers dans votre projet.
Les fichiers css et js à utiliser se trouverons dans le dossier dist qui signifie distribution.
Passer à la suite et créer ma première page
Qu'est ce que Bower ?
Bower est un outil Open Source de gestion de paquets s'éxécutant côté client. Il permet de facilement installer et mettre à jour des paquets, régler le problème des dépendances. C'est un outil en ligne de commande nécessitant l'installation de node.js.
Qu'est ce que node.js ?
Node.js est une plateforme logicielle libre et événementielle en JavaScript orientée vers les applications réseau qui doivent pouvoir monter en charge. Elle utilise la machine virtuelle V8 et implémente sous licence MIT les spécifications CommonJS. Node.js contient une bibliothèque de serveur HTTP intégrée, ce qui rend possible de faire tourner un serveur web sans avoir besoin d'un logiciel externe comme Apache ou lighttpd, et permettant de mieux contrôler la façon dont le serveur web fonctionne.
Source Wikipédia
Pour installer node.js et bower
Je vous invite à consulter ce site qui est trés bien fait !
Maintenant nous pouvons installer Boostrap à l'aide de bower
1 Vous éxécutez la console Windows ou cliquez sur l'icône "Node.js command prompt" qui a été ajouté sur votre bureau.

2 Vous vous déplacez dans le dossier contenant le projet à l'aide de la commande cd sous Windows.
3 Ensuite vous pouvez saisir la commande : bower install bootstrap
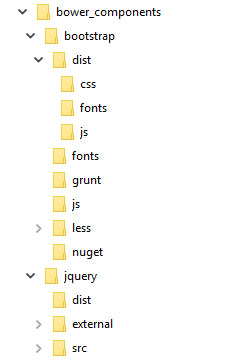
Les feuilles de styles de Boostrap vont se trouver dans bower_comonents/bootstrap/dist/css/, elles sont déclinées en 3 versions : (Je prends ici comme exemple, la feuille de style principale)
Pour améliorer les styles de la feuille principale, vous trouverez le fichier bootstrap-theme.css avec ses 3 déclinaisons . Il contient notamment les dégradés et les ombrages qui embelissent les styles existants.

Dans le dossier "fonts", nous retrouverons les polices de caractère utilisées par les glyphicons.
Dans le dossier "js", nous retrouverons les fichiers Javascript nécessaires au bon fonctionnement de Bootstrap.
Dans le dossier jquery/dist/ nous retouverons ces 3 fichiers :
Pour profilter de toutes les fonctionnalités de Boostrap, il faudra lier jquery.js ou jquery.min.js.
Lorsque vous développez : ce sera plus pratique de travailler avec des fichiers non minifiés.
Lorsque vous mettez en ligne votre site : pour des questions de référencement, notamment sur le temps de chargement, il sera préférable d'utiliser les fichiers minifiés.