1. Afficher le panneau Styles CSS

Dans le panneau Styles CSS, cliquez sur le bouton 
Cette fenêtre apparaît :

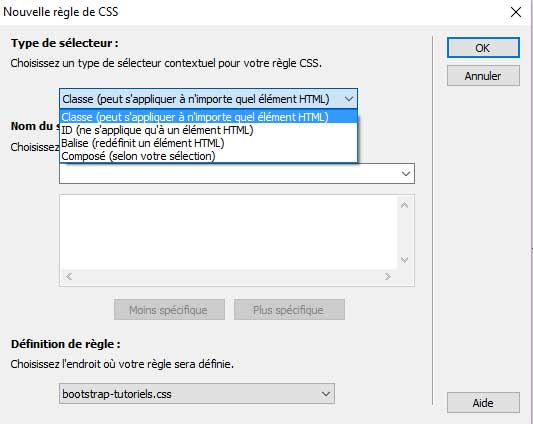
2. Choisissez un type de sélecteur contextuel pour votre règle
Classe
Une classe est applicable à toutes les balises HTML
ID
A les mêmes fonctions qu'une classe, la différence fondamentale réside dans le fait que l'on va pouvoir l'utiliser q'une seule fois dans une page. Le ID est d'ailleurs utilisé en Javascript.
Balise
Permet de re-définir la mise en forme d'une balise HTML existante
Exemple : Redéfinir la taille et la couleur d'une balise h2.
Composé
Permet de créer des régles imbriquées en fonction des éléments que vous avez sélectionné dans la page.
3. Nom du sélecteur : donner un nom à votre règle CSS
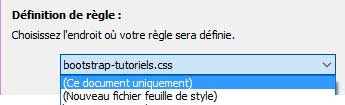
4. Définition de règle

Ce document uniquement
Dans ce cas, les régles de style CSS sont stockées dans la balise head de votre page web (Donc pas trés pratique si vous souhaitez ré-utiliser ces règles dans d'autres pages.
Nouveau fichier feuille de style
Ce premier choix permet de stocker votre mise en forme dans une feuille de style externe qui pourra être appelée dans chacune de vos pages (Il est plus judicieux de prendre cette option)
5. Enregistrer votre feuille de style CSS
Il ne faut bien entendu, pas mettre de caractères spéciaux et espaces dans le nom du fichier.
Si vous avez plusieurs feuilles de style, vous pouvez créer un dossiser css qui contiendra toutes vos feuilles de style.
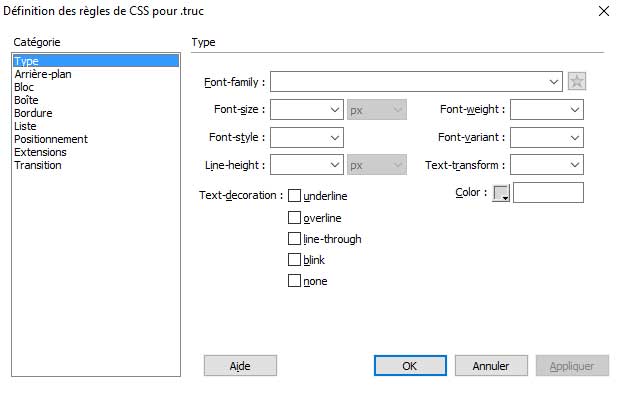
Cette boîte de dialogue apparaît, maintenant il ne vous reste plus qu'à créer vos règles avec le puissant éditeur CSS de Dreamweaver.

Vous pouvez ensuite, cliquer sur le bouton OK.
1. Dans le panneau CSS, cliquer sur l'icône ![]()
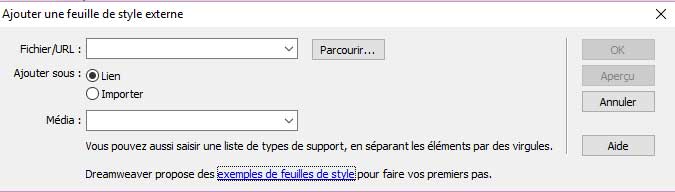
2. Cette boîte de dialogue apparaît :

3. Cliquer sur le bouton "Parcourir", puis sélectionner votre feuille de style.
Dans le panneau Styles CSS, cliquer sur le bouton ![]()
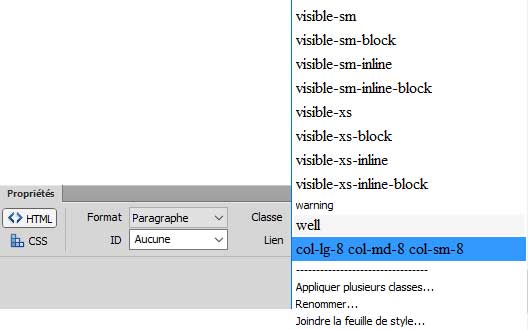
1. Sélectionner la balise via l'interface graphique de Dreamweaver.
2. Dans le panneau Propriété, remplir le champ classe avec la classe que vous souhaitez appliquer.


Pour insérer une balise div dans votre page
1. Aller dans l'onglet Commun puis cliquez sur l'icône 6
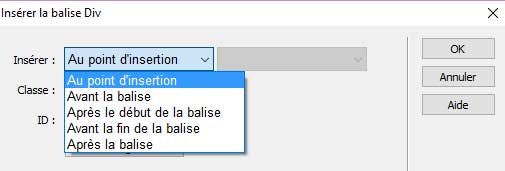
2. Cette boîte de dialogue apparaît

3. Insérer
Permet de choisir où insérer la balise, plusieurs choix sont possibles :
4. Choisir si vous souhaitez insérer une classe ou un ID.