Pour faire simple, un hyperlien ou lien hypertexte est un lien cliquable qui vous améne sur une page web.
Nous trouvons 2 types de liens (relatifs ou absolus)
1. Lien absolu : Un lien absolue utilise l'adresse compléte vers un fichier "http://www.monsite.com/"
2. Lien relatif : Un lien relatif utilise une adresse par rapport au document en cours "mapage.html"

Vous pouvez le faire de 2 façons :
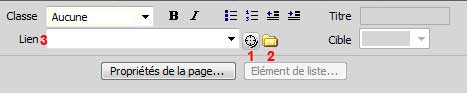
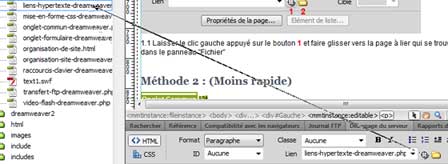
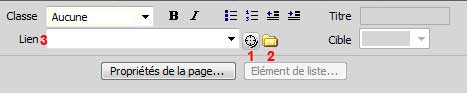
1. Laisser le clic gauche appuyé sur le bouton 1 et faire glisser vers la page à lier qui se trouve dans le panneau "Fichier"

2. Cliquer sur le bouton 2 puis, sélectionner le fichier à lier.
Dans les 2 cas de figure, nous avons créer un lien relatif.
Exemple
Lien hypertexte vers une page qui se trouve dans mon site
3. Dans le champ 3 vous pouvez saisir une url vers un site web Ex : "http://www.google.fr/"
Dans ce 3éme cas de figure, vous créez un lien absolu
Exemple

Cliquez sur l'icône 1 de l'Onglet Commun.
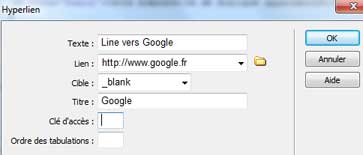
Cette boîte de dialogue apparaît

Texte : qui sera le texte affiché sur le lien hypertexte
Lien : est le lien hypertexte
target :
_blank : (Ouverture de la page cible dans une nouvelle fenêtre)
_parent : (Ouverture de la page cible dans le cadre parent (de niveau immédiatement supérieur)
_self : (Ouverture de la page cible dans le cadre d'appel
_top : (Ouverture de la page cible dans la fenêtre hôte par-dessus le FRAMESET)
Titre : affiche une infobulle lorsque vous passez votre curseur sur un lien hypertexte
Ordre de tabulation : Permet d'inverser l'ordre de la navigation lorsque vous utilisez la touche tabulation pour passer d'un lien à l'autre.
Exemple
Etape 1 Vous insérer votre image comme vu dans le module précédent, si vous avez un doute, vous pouvez consulter cette page
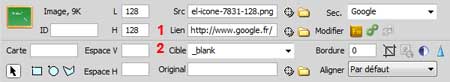
Etape 2 Dans le panneau "Propriétés"

Etape 3
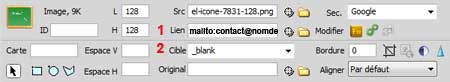
Dans le champ 1 : compléter soit l'url, soit glisser la cible vers le fichier à lier, soit cliquer sur l'icône "Dossier".
Etape 4
Dans le champ 2 : compléter l'attribut cible, comme vu précedemment
Exemple

Cliquer sur le bouton 2 "lien de messagerie"
Onglet Commun
Vous avez 2 paramétres à compléter :
Exemple
email : contact@nomdedomaine.com

Etape 1 Vous insérer votre image.
Etape 2 Dans le panneau "Propriétés"

Etape 3
Dans le champ 1 : compléter le champ lien en y notant votre adresse précédée de mailto:
Exemple

Les ancres nommées vous permettrons de vous déplacer sur la hauteur d'une page.
Vous retrouvez souvent "Haut de page" pour revenir en haut de la page lorsqu'il y a un long contenu.
Pour insérer uen ancre nommée, cliquez sur l'icône 3.
Onglet Commun
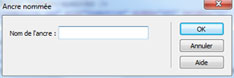
Cette boîte de dialogue apparaît

Compléter le champ " Nom de l'ancre"
En haut de page, j'insére une ancre que je nomme "Debut"
Exemple
Lien qui pointe vers l'ancre "Debut"
href : Le lien vers la page
title : Titre de l'infobulle lorsque vous passez votre curseur sur un lien hypertexte
target : Comment le lien va s'ouvrir dans un page