Les chemins d'accés aux images
En HTML, vous allez pouvoir définir 2 types de liens vers vos images,
Le lien relatif fait référence à une image qui se trouve dans le dossier images de votre site
Exemple

Un lien absolu précise l'url compléte d'accés à la ressource
A utiliser dans le cas où vos images ne sont pas le dossier de votre site
Exemple

Formats d'images gérés avec Dreamweaver
| Format | Transparence |
| JPG | Non |
| GIF | Oui |
| PNG | Oui |
| PSD |
Oui, si le format d'export est GIF ou PNG
Le format PSD n'est pas géré sur le web |
Toutes vos images doivent être optimisées pour le web, les images en 3200px x je ne sais quoi ..., on oublie !
N'oubliez pas d'insérer la balise ALT, Dreamweaver vous le proposera automatiquement lorsque vous insérez une image
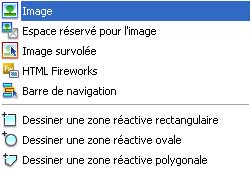
Cliquez sur l'icône 7 dans l'onglet commun
Raccourci clavier : Ctrl + Alt + I
Onglet commun

En HTML / XHTML
Principaux attibuts pour img en HTML / XHTML
alt : Texte de remplacement
width : Définit la largeur
height : Définit la hauteur
En HTML5
Exemple

Peut être utile lorsque vous n'avez pas l'image et souhaitez définir sa position dans uen page.
Cliquez sur le triangle noire à droite de l'icône 7 dans l'onglet commun
Onglet commun

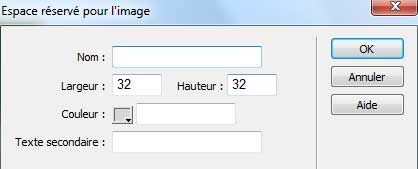
Cette boîte de dialogue apparaît

Compléter les champs suivants
Nom : Avec un nom sans espace ni catactéres spéciaux
Largeur et Hauteur : Une taille exprimée en pixel
Une couleur : (Qui n'est qu'un repére)
Et un texte Secondaire : Notre texte de remplacement
Exemple
Le principe :
Une image est affiché à l'écran, lorsque je passe mon curseur au dessus, une autre image s'affiche, si je clique dessus elle m'améne vers une url.
Les images survolées vont être générées avec un Javascript qui s'insére automatiquement dans votre code.
Onglet commun

Cliquer sur le triangle vers le bas sur l'icône 7

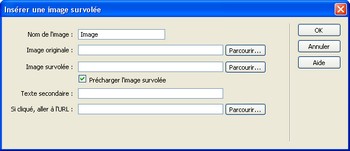
La boîte de dialogue ci-dessous apparaît

Compléter les différents champs ci-dessous :
Nom de l'image : Complétez ce champ en indiquant un nom pour l'image sans espace
Image originale :Choisissez l'image originale, affiché à par défaut
Image survolée : Choisissez l'image qui apparaîtra à la place de l'image originale lorsque vous passez votre curseur au dessus
Texte secondaire : C'est le texte de remplacement, utilisé lorsque l'image n'est pas chargée ou n'est pas accessible
Si cliquer, allez à l'URL : Indiquez l'URL à atteindre lorsque vous cliquez sur le bouton
Exemple