Pour insérer des tableaux, nous pouvons utiliser différentes mèthodes : Onglets, Menu, raccourcis clavier. Je ne vous décrirai pas toutes les méthodes dans ce tutoriel.
Cliquez sur l'icône 5 dans l'Onglet Commun.

Ou cliquez sur l'icône 8 dans l'Onglet Mise en forme.

Exemple
| Colonne 1 | Colonne 2 |
EN HTML4
<table width="100%" border="1" align="left" cellpadding="1" cellspacing="1">
<tr>
<td width="50%">Colonne 1</td>
<td width="50%">Colonne 2</td>
</tr>
<tr>
<td width="50%"> </td>
<td width="50%"> </td>
</tr>
</table>
EN HTML5
| Colonne1, ligne1 | Colonne 2, ligne1 |
| Colonne1, ligne 2 | Colonne 2, ligne2 |

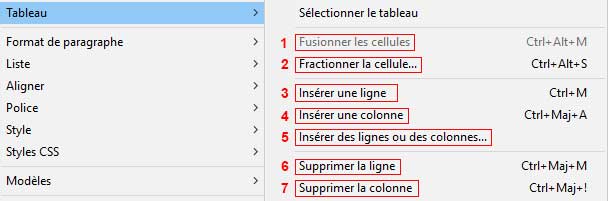
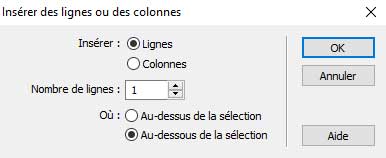
Si vous cliquez sur l'icône 3 vous insérez une ligne forcément au dessus, si vous cliquez sur l'icône 4, vous pourrez choisir d'insérer une ou plusieurs lignes ou colonnes, au dessus, au dessous, avant ou après.

Exemple
| Colonne 1 | Colonne 2 |
L'icône 4 vous permettra d'insérer une colonne avant la sélection, l'icône 5 vous permettra d'insérer une colonne après.
Exemple
| Nouvelle colonne | Nouvelle colonne | Colonne 1 | Colonne 2 |
Sélectionner la ligne à supprimer, clic droit et sélectionner l'icône 6 de la capture ci-dessus.
Sélectionner la colonne à supprimer, clic droit et sélectionner l'icône 7 de la capture ci-dessus.