
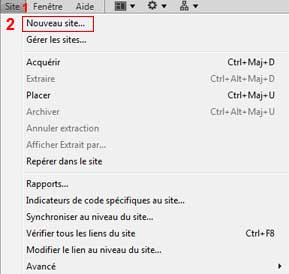
1. Allez dans le menu "Site"
2. Cliquez sur "Nouveau site"
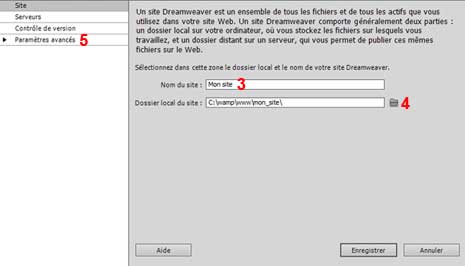
Cette boîte de dialogue apparaît :

3.Compléter le nom de votre site
Vous pouvez noter ce que vous voulez, ce n'est qu'un repére pour vous
4. Cliquer sur l'icône ![]() et sélectionner le dossier qui contient votre site
et sélectionner le dossier qui contient votre site
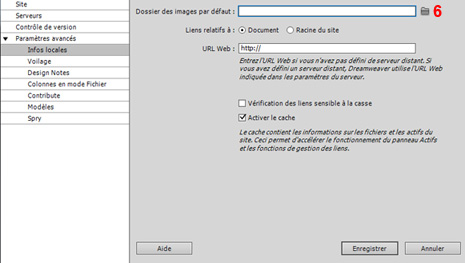
Nous allons aller sélectionner le dossier contenant vos images
5. Cliquer sur "Paramétres avancés"

6. Cliquer sur l'icône ![]() et sélectionner le dossier qui contient vos images
et sélectionner le dossier qui contient vos images

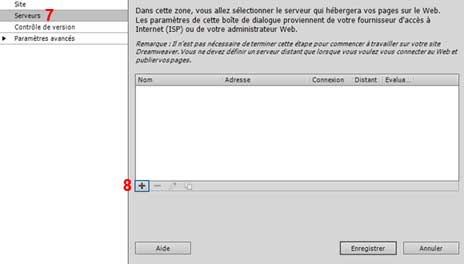
7. Cliquer sur "Serveurs"
8. Cliquer sur le bouton "+"
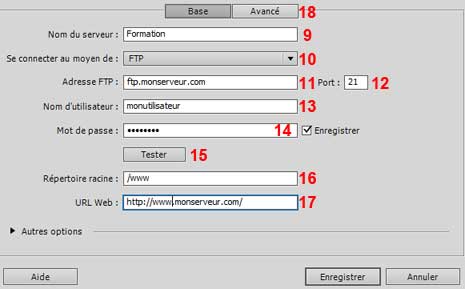
Cette boîte de dialogue apparaît :

9. Indiquer un nom de votre choix pour le serveur (Il n'a pas une grande importance)
10. Choisissez "FTP" dans la liste déroulante
11. Indiquer le nom du serveur FTP qui vous a été fourni par votre hébergeur
12. Le port utilisé par FTP est 21 (Il est compléter par défaut)
13. Indiquer le nom d'utilisateur FTP qui vous a été fourni par votre hébergeur
14. Indiquer le mot de passe FTP qui vous a été fourni par votre hébergeur
15. Cliquer sur le bouton "Tester"
Si vous avez comme message "Dreamweaver x s'est connecté avec succés", les paramétres sont correctes, sinon revérifier les informations que vous avez saisi.
16. Compléter le "Répertoire racine" (Dans 95% des cas, sur de l'architecture Linux, ce sera /www)
17. Indiquer l'url de votre site
18. Cliquer sur le bouton 

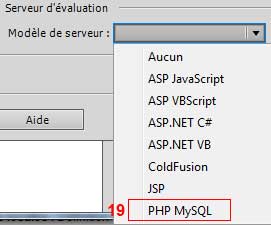
19.Sélectionner PHP MySQL
Maintenant, dans la partie gauche de l'écran, vous cliquez sur "Paramètres avancés"
Puis vous indiquez où se trouve le dossier contenant vos images sur l'icône ![]() situé à côté du champ "Dossier des images par défault".
situé à côté du champ "Dossier des images par défault".