
Le 1 insére la balise <b>, le 3, insére la balise <strong>, dans les 2 cas, vous aurez du texte en gras.
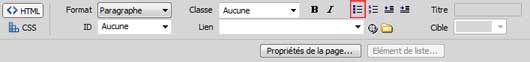
Dans le panneau Propriété, cliquer sur l'icône "B"

Exemple
Texte en gras
Le 2 insére la balise <i>, le 4, insére la balise <em>, dans les 2 cas, vous aurez du texte en italique.
Dans le panneau Propriété, cliquer sur l'icône "I"

Exemple
Texte en italique
Pour insérer un bloc de paragraphe, il suffit de cliquer sur l'icône 5.
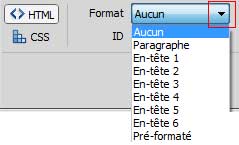
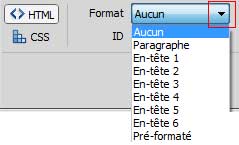
Dans le panneau Propriété, cliquer sur le triangle qui pointe vers le bas et sélectionner "Paragraphe"

Exemple
Un bloc de paragraphe
Pour insérer une citation de paragraphe, vous pouvez cliquer l'icône 6.
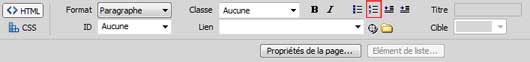
Dans le panneau Propriété, cliquer sur l'icône encadré en rouge dans l'exemple ci dessous

Exemple
Une citation de paragraphe
Pour insérer un text préformaté, vous pouvez cliquer l'icône 7.dans l'onglet Texte.
Dans le panneau Propriété, cliquer sur le triangle qui pointe vers le bas et sélectionner "Pré-formaté"

Exemple
Texte preformate
Vous pouvez cliquer l'icône 8 pour insérer uen balide h1, 9 pour insérer une balise h2, 10 pour insérer une balide h3.
Dans le panneau Propriété, cliquer sur le triangle qui pointe vers le bas et sélectionner "En-tête 1" ou 2 ou 3 jusque 6

Exemple
Pour insérer une liste à puce, cliquer l'icône 11. ul dans l'onglet Texte.
Il faudra insérer les balises "<li> </li>" entre les balises "<ul> et </ul> pour représenter le contenu de la liste, pour cela, vous cliquez le bouton 13 li dans l'onglet Texte
Dans le panneau Propriété, cliquer sur l'icône encadré en rouge dans l'exemple ci dessous.
Pour ajouter un élément à la liste à puce, appuyer sur "Entrée" pour en sortir, appuyer 2 fois sur "Entrée"

Exemple
Cliquer l'icône 12 ul dans l'onglet Texte.
Dans le panneau Propriété, cliquer sur l'icône encadré en rouge dans l'exemple ci dessous

Exemple
Cliquer l'icône 14 dans l'onglet Texte.
L'élément DL encadre la liste des définitions. il inclu les deux autres balises, DT et DD qui décrivent respectivement le terme à définir (DT) et sa définition (DD).
Terme des définitions
Cliquer le bouton 15. dans l'onglet Texte.
Description de définition
Cliquer le bouton 16. dans l'onglet Texte
Exemple
Pour insérer uen abbréviation, cliquer l'icône 17.
La balise ABBR est censée définir une abréviation, l'attribut titre de la balise contenant la signification compléte de l'abréviation, et l'abbréviation elle-même affichée entre les tags d'ouverture et de fermeture.
Pour voir le mot Kilogramme affiché en entier, placer votre curseur au dessus de l'abbréviation KG
Exemple
KG
Pour insérer un acronyme, cliquer l'icône 18.
Exemple
W3C
SNCF
Pour insérer un retour à la ligne, cliquer sur l'icône 19.
Cliquer sur le triangle vers le bas pour affciher la liste déroulante et sélectionner "Saut de ligne"
Raccourci clavier : MAJ ENTREE
Cliquer le triangle situé à droite du bouton 19. dans l'onglet Texte et sélectionner "Autres caractéres"
Liste des caractéres spéciaux en HTML